ブログを始めて2ヶ月ほどたちました。
アクセス数もまだまだわずかですが、AdSenseに挑戦してみることにします。
ネット上の記事を調べながらやったのですが、AdSenseの方もバージョンアップしているようで上手くいかなかったり・・
意外と設定に結構時間がかかってしまいました。
目次
申請してから承認されるまで
GoogleAdSenseを始めるにはGoogleへの申請が必要です。
申請するとGoogleがサイトの審査をしてくれるのですが、1次審査と2次審査の2段階あります。
記事数が少なかったり、日記のようなサイトだと1次審査に通らないようですね。
僕は幸い通過することができました。

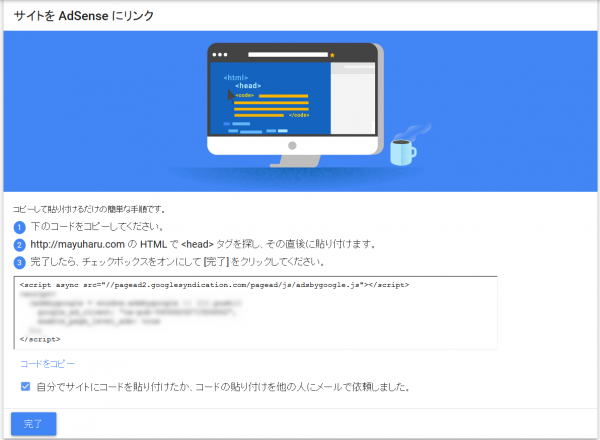
「今すぐ利用を開始」を押してGoogleAdSenseにログインすると、headタグの中にコードを張り付けるように指示されます。

張り付けて完了を押すと、サイトの審査の画面になりました。
これが2次審査ということなのでしょうか。
2次審査中でも広告枠を入れておくことはできるという話だったような気がするのですが・・・
待つしかないので、3日間待つことにします。

最大3日とはいえ、そんなにかからないだろうと思ったのですが本当に3日かかりました。
3日後Googleから来たメールを恐る恐る開くと。

やりました、一発で2次審査にも通りました。
まずは一安心です。
続いていよいよ広告の設定です。
WordPressで毎回コードを貼り付けなくて良い方法
とりあえず何も考えずに広告ユニットを作ってみました。
コードはすぐに作成できたのですが、どこに追加すればよいのでしょうか。
記事のページで効果が高いとされているのは次の2ヵ所です。
- 記事の下
- タイトルもしくはリード文の下
記事の下
記事の下に入れるというのはいくつかやり方があります。
僕が使っているテーマにはウィジェットがあったのでそちらを使いました。
テーマによってはsingle.phpやcontents.phpを編集する必要があります。
記事中の広告は3つまで掲載することができます。
記事の下の広告に2つ並べるのが効果が高いようですが、スマホで広告を並べるのはNGです。
ウィジェットを使うとPCは2つ、スマホは1つと分けれるので便利ですね。
タイトルもしくはリード文の下
タイトルもしくはリード文の下に入れるということは記事の途中に広告コードを挿入する必要があります。
基本的には記事を書くたびに広告コードを入れることになります。
しかし、毎回広告コードを書くというのは面倒ですし、入れ忘れてしまう可能性もあります。
そこで毎回コードを貼り付けなくて良い方法を考えることにしました。
今回使ったプラグインは次の2つです。
1.AdSense Manager

2.TinyMCE Templates

AdSense ManagerでAdSense広告をショートコード管理
まず使ったプラグインは、AdSense Managerです。
これはWordPressでAdSenseをやるなら必須と言われているくらいの便利なプラグインです。
広告ユニットを登録してショートコードで呼び出せるんですね。
プラグインをインストールすると、投稿のメニューに”Ad Units”が追加されます。

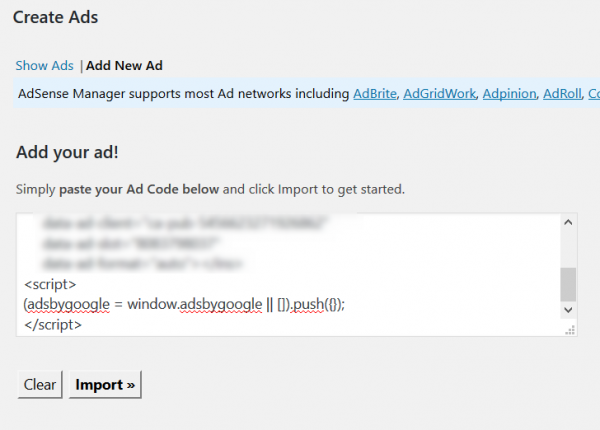
Ad Unitsを追加して”Add New Ad"をクリックします。

Google AdSenseで作成した広告ユニットのコードを入力して”Import”をクリックします。

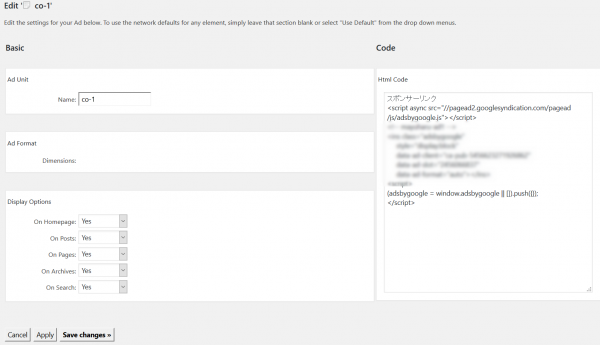
編集画面に移ります。
Ad Unitにショートコードで使う名前を入力します。
Display Optionsは全部 Yesに設定しました。
Htmlコードの先頭に”スポンサーリンク”を追加します。
スポンサーリンクが不要な場所に広告を表示する場合は追加は不要です。
今回は記事の中に表示する広告なので念のため追加しました。
Save Changesをクリックすると登録は完了です。

※スポンサーリンクの追加に関して
googlepublisherpluginadやadsbygoogleのクラスに対してスタイルを書く方法などもあるようですが単にスポンサーリンクと書いておけば問題ありませんでした。
TinyMCE TemplatesでAdSende入りの記事用テンプレートを作成
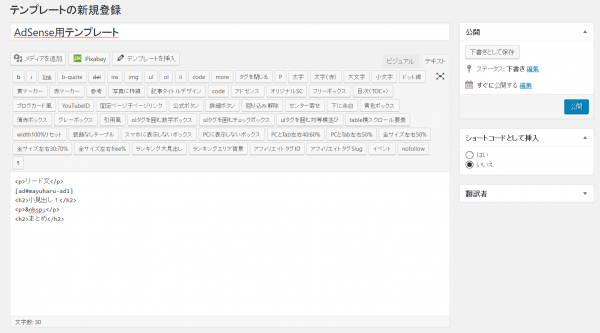
TinyMCE Templatesを有効にすると「テンプレート」メニューが表示されます。
「テンプレート」→「新規追加」からテンプレートの新規登録をしましょう。
このテンプレートの中に、先ほどのAd Unitで使用した名前のショートコードを追加します。
公開をクリックして保存します。
公開となっていますが、サイト上で公開はされませんので安心してください。

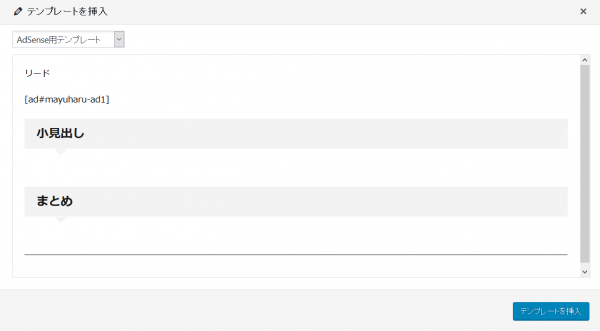
テンプレートの使用方法は次のようになります。
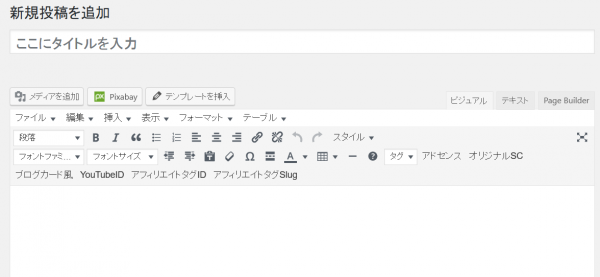
新規投稿画面で「テンプレート挿入」をクリック

先ほど作成したテンプレートを選択して「テンプレートを挿入」をクリック

これで、AdSenseのコードが入った状態で記事を書き始めることができます。
コードを毎回コピペするよりは簡単ですし、ショートコードを使っているので記事のソースもすっきりしますね。
無事表示されました
この記事もテンプレートから作成しました。
ウィジェットも追加したので、リード文の下に1つの広告と、記事の下に2つの広告がでているはずです。
出ていなければ、なにかポリシー違反をしてしまったかもしれません。。。
まとめ
Google AdSenseを導入してみました。
カンタンなようで、意外と時間がかかりましたね。
他の人の参考になればということで今回の作業を記事にしてみました。
AdSenseは運用していく中で改善していかないといけないようです。
今回の作業だけで全て完了というわけではないんですね。
これで即収益が上がるわけではありませんが、一歩前進した気がします。


