こんにちは、マユハルです
ブログを書いていると文章に飾りをつけたくなりますよね。
僕はWordpressでブログを書いているので太文字や引用はボタン一つでカンタンにできます。
しかし蛍光ペンを引いたようにしたり周り囲ったりするには少々手間がかかります。
そこで今回は、ブログの飾りつけを効率よくする方法をご紹介します。
[ad#mayuharu-ad1]
目次
今回やりたいこと
WordPressにはビジュアルエディタと呼ばれる記事投稿画面があります。
そこでは太字や引用、リンクや番号リストなどが実際の画面に表示されるものに近い形で見ることができます。
今回ご紹介するのはビジュアルエディタ上で自分の作った飾りをつけて、見た目が確認できるところまでを楽にする方法です。
つまりフォントサイズを変えるのと同じように、文字に飾りをつけられるようにするイメージです。
- フォントサイズを変える流れ
フォントサイズを変える部分を選択してフォントサイズのリストからサイズを選択します。 - 蛍光ペンで飾りをつける流れ
蛍光ペンで飾りをつける部分を選択して、Quicktagsのリストから蛍光ペンを選択します。
それでは設定の流れを見ていきましょう。
設定の流れ
今回の流れは次のようになります。
- 飾りつけ用の設定(スタイル)を追加する
- 飾りつけ用の設定(スタイル)をビジュアルエディタで確認できるように設定する
- 飾りつけ用の設定(スタイル)をリストから選んで設定できるようにする
飾りつけ用の設定(スタイル)を追加する
文字の飾りつけ用の設定は "style.css" に追加します。
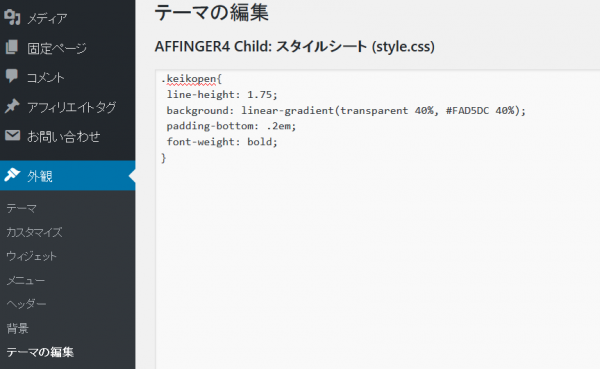
WordPressのメニューの 外観→テーマの編集 を選びます。
選ぶと ”スタイルシート(style.css)" の編集画面が開きますので、飾りつけ用のスタイルを追加して保存します。

今回の例で用いる蛍光ペンのスタイルは次のように設定しました。
.keikopen{
line-height: 1.75;
background: linear-gradient(transparent 40%, #FAD5DC 40%);
padding-bottom: .2em;
font-weight: bold;
}
以上で飾りつけ用の設定(スタイル)の追加は完了です。
飾りつけ用の設定(スタイル)をビジュアルエディタで確認できるように設定する
style.cssに追加すると、その設定を使って記事を飾りつけすることができます。
しかし、style.cssに追加しただけでは投稿画面でそのスタイルを確認することがでません。
正しく飾りつけができているかどうかはプレビューを行う必要があります。
これでは作業の効率が悪いですよね。
飾りつけをビジュアルエディタ上で確認できるように設定しましょう。
ここでの設定は2つあります。
- ビジュアルエディタ用のファイルにスタイルを追加する
- ビジュアルエディタ用のファイルを読み込む設定をする
ビジュアルエディタ用のファイルにスタイルを追加する
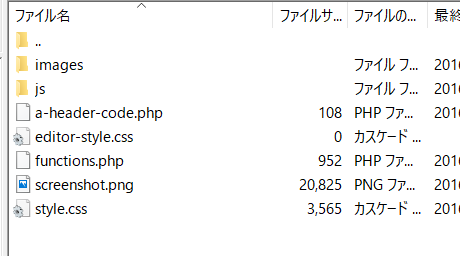
ビジュアルエディタ用のファイル ”editor-style.css" に設定を追加します。
もしファイルがなければFTPツールなどを使って作成します。

WordPressのメニューの 外観→テーマの編集 を選びます。
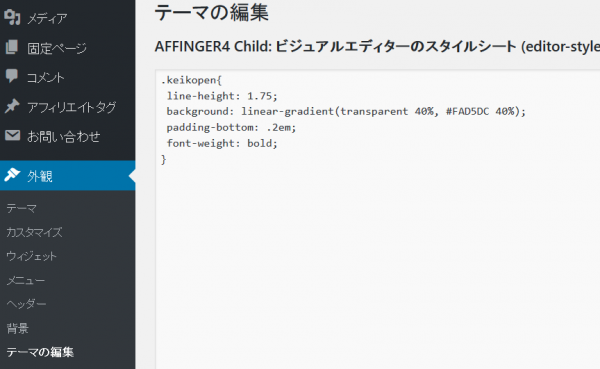
”editor-style.css" が画面の右側に表示されているのでそれをクリックして編集画面を開きます。
”style.css"に追加したスタイルと同じ内容を追加して保存します。

以下のように入力して "style.css" すべてを読み込んでも問題ありません。
@import url("style.css");
ただし、すべてのスタイルを取り込んでしまうのでもしかしたら表示が崩れたり、動作が重くなるかもしれません。
ビジュアルエディタ用のファイルを読み込む設定をする
続いて、ビジュアルエディタ使用時に "editor-style.css" を読み込む設定をします。
読み込む設定をするためには "functions.php" に読み込み用設定を追加します。
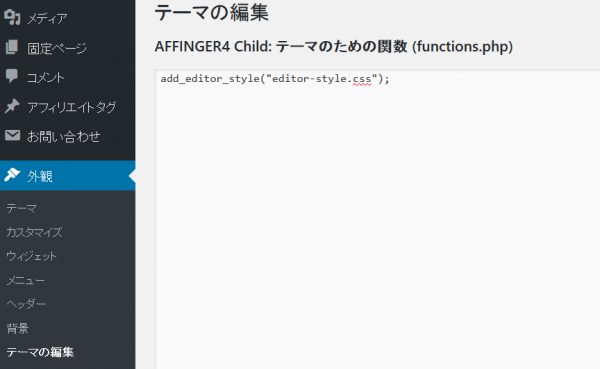
WordPressのメニューの 外観→テーマの編集の右側にある "functions.php" を開きます。
以下を登録するとビジュアルエディタ―で編集するときに "editor-style.css" を読み込むようになります。
※ functions.php の編集に問題があると管理画面が開かなくなる可能性があります。
事前にバックアップを取って作業するようにしましょう。
add_editor_style("editor-style.css");

以上でビジュアルエディタで追加した飾りつけのスタイルが確認できるようになりました。
例えばテキスト画面にして以下のように入力してビジュアル画面に戻すと蛍光ペンが確認できます。
<span class="keikopen">こんにちは、マユハルです</span>
しかし、毎回 <span・・・ と入力するのは手間ですよね。
スタイルの設定をリストからできるようにしましょう。
飾りつけ用の設定(スタイル)をリストから選んで設定できるようにする
リストから選んでスタイルを設定するためにはプラグイン 「AddQuicktag」を利用します。

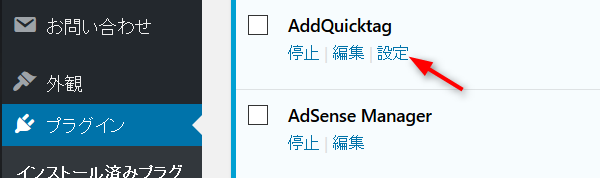
インストールしたら設定画面を開きます。

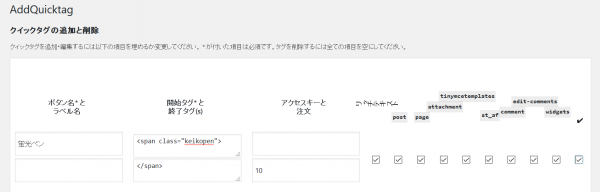
設定画面でリストで追加するタグを設定します。

今回の設定は次の通りです。
| ボタン名 | 蛍光ペン |
| 開始タグ | <span class="keikopen"> |
| 終了タグ | </span> |
| 注文 | 10 |
| 右側のチェックボックス | すべてチェック |
ボタン名はビジュアルエディタのリストに表示される名前になります。
開始タグ、終了タグに飾りつけのスタイルを指定するタグを入力します。
注文はリスト上で順序する順序の指定です。(orderの誤訳と思われます)
右側のチェックボックスはどこのエディターで今回のタグを使うかを指定します。
特にこだわりがなければすべてチェックで問題ありません。
ベル名・アクセスキーは今回使っていません。
アクセスキーは使えると便利なのですが、今のバージョンは正常に動作しないようです。
以上の設定でビジュアルエディタ上で自分で作った飾りつけのスタイルを設定できるようになります。
大事なこと
自分で作ったスタイルをリストから選んで使用する方法をご紹介しました。
"style.css" を使用せずに全てAddQuicktag側に書いてスタイルを設定することも可能です。
しかしサイトのデザインを変更した時などに今までの飾りを一括で変更したくなることもあるかもしれません。
飾りつけの細かい設定は "style.css" に設定しておいて、記事の上ではその設定を適用させるという方が変更しやすいでしょう。