こんにちは、マユハルです
スマホのアプリは日々進化していてとても便利ですよね。
オススメのアプリをブログで紹介したいなと考えていまして、アプリの紹介をカンタンにできないか調べてみました。
AndroidやiPhoneだけでなく、ブラウザのプラグインなども紹介できるWordPressのプラグインがありましたので使い方をご紹介します。
[ad#mayuharu-ad1]
目次
アプリ紹介用のWordPressプラグイン:WP-Appbox
今回紹介するWP-AppboxはWordPressの記事の中にアイコン付きのリンクを作るためのプラグインです。
記事投稿画面でアプリのIDを入れたショートコードを記述するだけでアイコン付きのリンクが作れてしまうんですね。
記事上での表示は以下のようになります。
・標準のボタン表示
・コンパクト表示
・スクリーンショット付きボタン表示
・スクリーンショットのみ表示
この表示がショートコードでカンタンに作れるのですから便利なプラグインですね。
それでは設定方法を確認してみましょう。
WP-Appboxの設定方法
WP-Appboxのプラグインを追加して、設定するまでの流れを説明します。
WP-Appboxの追加
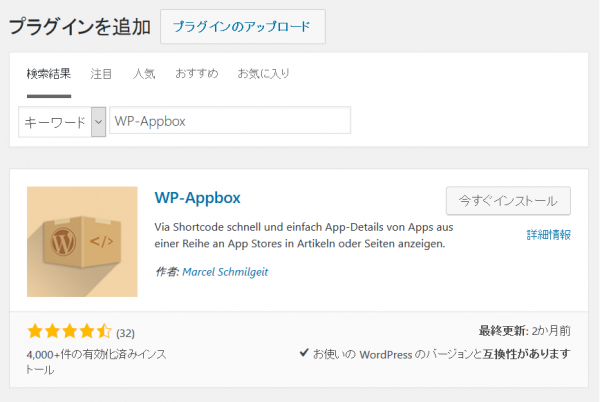
プラグインの新規追加画面を開き、WP-Appboxを検索します。
「今すぐインストール」を押してインストールした後、「有効化」を押して有効化しましょう。

有効化した後に「設定」→「WP-Appbox」を開くと設定画面が表示されます。

WP-Appboxの設定
Wp-Appboxのバージョン3.4.7には次の設定があります。
- Output ・・・ 記事上の表示を設定します。
- Cache ・・・ キャッシュの設定をします。基本的に変更不要です。
- Affiliate IDs ・・・ アプリのアフィリエイトをしている人はここでIDを設定します。
- Editor-Buttons ・・・ WordPress記事投稿画面上でのショートコード追加ボタンの設定をします。
- Store-URLs ・・・ 紹介するアプリ用に生成するURLの設定をします。
- Advanced ・・・ その他の詳細な設定をします。
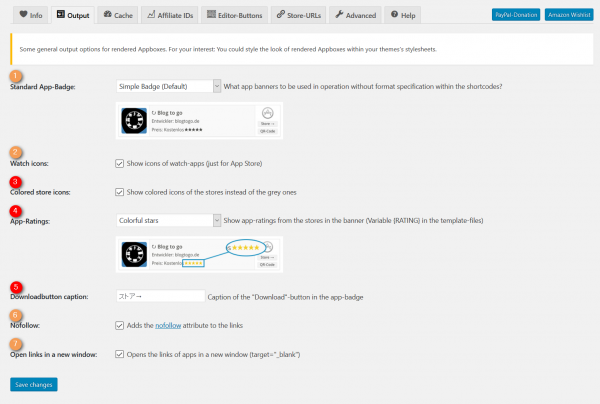
Output設定
ボタンの表示に関する設定です、3~5の設定は変更することをオススメします。

| 1.Standard App-Badge (ボタン表示の初期設定) |
ショートコード記述時のボタン表示の初期設定です。 次の4つから選択できます。 Simple Badge(標準のボタン表示) Screenshots(スクリーンショット付きボタン表示) Screenshots Only(スクリーンショットのみ表示) Compact Badge(コンパクト表示) |
| 2.Watch icons (アップルウォッチ用アイコン) |
アップルウォッチ用のアイコンを表示します。 |
| 3.Colored store icons (各ストアのアイコンの表示色設定) |
ストアのアイコンの表示色を設定します。 初期値はチェックなしでグレーになります。 チェックを入れるとカラーで表示されます。 ※カラーの方が見た目もわかりやすくなるのでチェックを入れた方がよいでしょう。 |
| 4.App-Ratings (アプリ評価の表示設定) |
アプリの評価の表示方法を設定します。 次の3つから選択できます。 Monochrome Stars(グレーの星表示) Colorful Stars(黄色の星表示) Hide app-atings(評価を表示しない) ※カラーの方が見た目もわかりやすくなるのでColorful Starsがよいでしょう。 |
| 5.Downloadbutton caption (ダウンロードボタンの文字設定) |
ダウンロード用のボタンの文字を設定します。 初期値はDownloadです。 日本語も使用可能ですが、ダウンロードとすると一行で収まらず改行される可能性があります。 |
| 6.Nofollow (リンクのNofollow設定) |
リンクにNofollowを追加するかどうかを設定します。 初期値は追加するようになっているのでそのままでよいでしょう。 |
| 7.Open links in a new window (リンクを開くときのウィンドウ設定) |
リンクをクリックしたときに同じウィンドウで開くか、新規ウィンドウで開くかを設定します。 初期値は新規で開くようになっているのでそのままでよいでしょう。 |
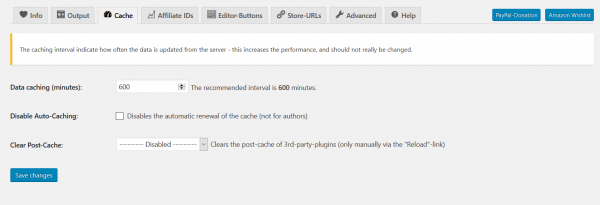
Cache
キャッシュについての設定になります。特に変更は必要ありません。

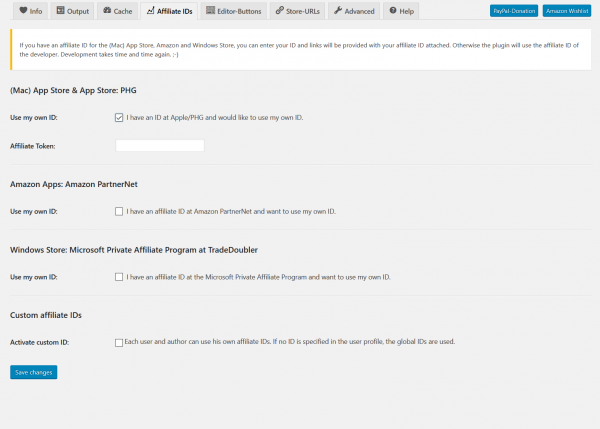
Affiliate IDs
アプリのアフィリエイト用のIDを持っている人はここで設定します。
各アフィリエイトのUse my own IDにチェックを入れるとID設定用の入力部分が表示されます。
アフィリエイトIDを指定しない場合は自動的に開発者のIDが設定されます。
無料で使わせてもらっている謝礼という所でしょうか。
もし本格的にアプリのアフィリエイトをやっているのであれば忘れずに設定しましょう。

Editor-Buttons
記事投稿画面でのショートコード追加用ボタンの表示設定を行います。
次の4つから選びます。
- Show all App Store button in the editor
(すべてのボタンをエディタ上に表示) - Show all App Store button in the editor within the AppBox-Button
(AppBoxボタンの中にすべてのボタンを表示) - Show no buttons in the editor
(ボタンを表示しない) - Custom settings
(カスタム設定)
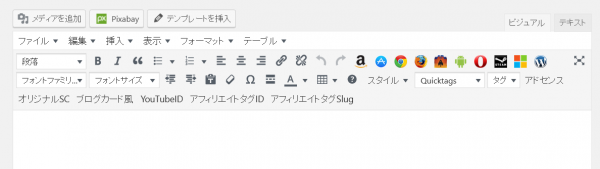
すべてのボタンをエディタ上に表示すると次のようになります。
ちょっと数が多いですね。

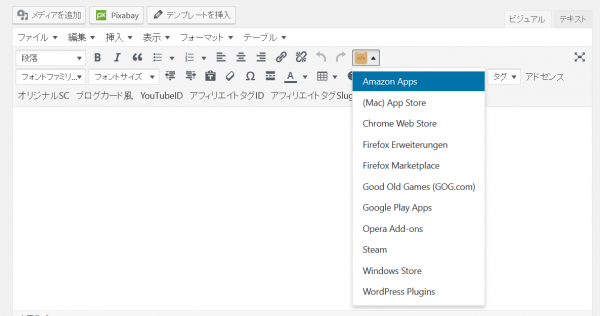
AppBoxボタンの中にすべてのボタンを表示すると次のようになります。
エディタ上はすっきりしますが、プルダウンのリスト内の項目が多いので選びにくいです。

オススメはカスタム設定です。
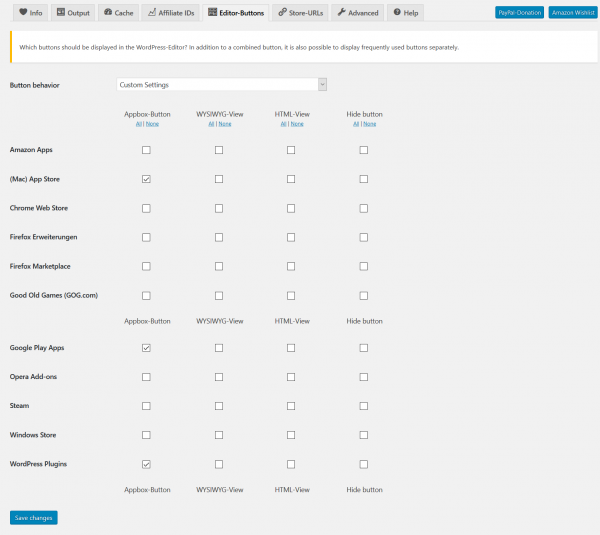
Custom Settingsを選ぶと、下に設定項目が表示されます。
初期値ではWYSIWYG-ViewとHTML-Viewがすべてチェックされています。
Noneをクリックしてすべてのチェックを外しましょう。
自分が使うであろうストアのAppbox-Buttonにチェックをします。
※僕の場合はApp Store,Google Play Apps,WordPress Pluginの3つにチェックしました。

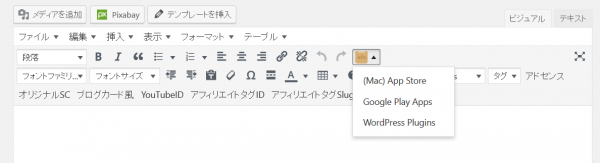
エディタ画面を開くと先ほどチェックしたストアのみプルダウンリストに表示されます。

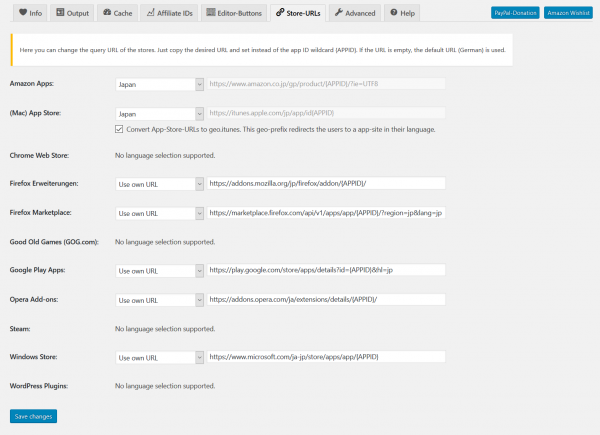
Store-URLs
ショートコードを既述した際にプラグインが使用するURLを設定します。
国ごとに違うので選択する必要があるということですね。
Amazon Appsと(Mac)App Storeは「Japan」を選択しましょう。
その他の項目は Use own URLを選択してURLを直接記述します。

指定するURLは次のものになります。
この指定を間違えると正しくリンクできませんので注意しましょう。
| Firefox Erweiterungen: | https://addons.mozilla.org/jp/firefox/addon/{APPID}/ |
| Firefox Marketplace: | https://marketplace.firefox.com/api/v1/apps/app/{APPID}/?region=jp&lang=jp |
| Google Play Apps: | https://play.google.com/store/apps/details?id={APPID}&hl=jp |
| Opera Add-ons: | https://addons.opera.com/ja/extensions/details/{APPID}/ |
| Windows Store: | https://www.microsoft.com/ja-jp/store/apps/app/{APPID} |
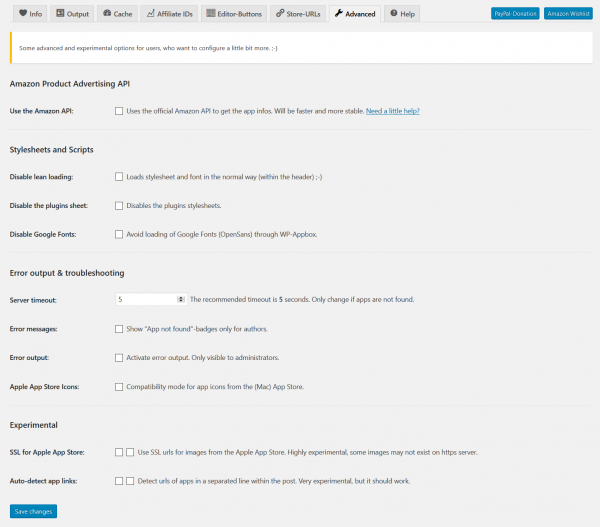
Advanced
詳細な設定になります。特に変更はしなくても問題ありません。

WP-Appboxの利用方法
WP-Appboxを利用方法は次の3ステップになります。
- ボタンを作成するアプリのIDを確認する
- アプリのIDを含んだショートコードを記述する
- プレビューで確認する
アプリのIDの確認方法
App StoreとGoogle Play AppsのアプリIDの確認方法を説明します。
App Storeの確認方法
App Storeでアプリを表示すると次のようなURLになっています。
https://itunes.apple.com/jp/app/instagram/id389801252
idの後ろの数字がアプリのIDになります。
今回の例だと389801252ですね。
Google Play Appsの確認方法
Google Play Appsでアプリを表示すると次のようなURLになっています。
https://play.google.com/store/apps/details?id=com.monois.android.eduapp30&hl=jp
id=の後ろから次の&までがアプリのIDになります。
今回の例だとcom.monois.android.eduapp30ですね。
ショートコードの記述
投稿画面のボタンを押してショートコードを追加します。
App Storeを選択すると次のショートコードが追加されます。
[appbox appstore ]
このショートコードの appstore の後ろに先ほど確認したアプリのIDを追加しましょう。
[appbox appstore 389801252]
同様に Google Play Appsを選択すると次のショートコードが追加されます。
[appbox googleplay ]
このショートコードの googleplay の後ろに先ほど確認したアプリのIDを追加しましょう。
[appbox googleplay com.monois.android.eduapp30]
これらの記述で次のようなボタンが表示されます。
とってもカンタンですね。
大事なこと
WordPressでカンタンにアプリを紹介できるプラグインのWP-Appboxを紹介しました。
最初にURLの設定などは必要ですが一度設定してしまえば後はカンタンにボタンを作成することができます。
こういった便利な機能を使えばアプリの紹介記事も楽に書くことができますね。