こんにちは、マユハルです
みなさんWordpressでブログ書いてますか?
WordPressはテーマを使って簡単にオシャレなページができて便利です。
今のテーマも使いやすくて良いのですが、1つ変えたいなと思っているところがあります。
それは、引用(blockquote)です。
今回はCSSで自分好みのblockquoteに変えてみたいと思います。
[ad#mayuharu-ad1]
テーマで設定されている引用の形式
まずは現状の確認です。
WordPressは引用する文章を選択して、引用ボタンを押すだけで引用の形式にしてくれます。
これはなかなか便利ですね。
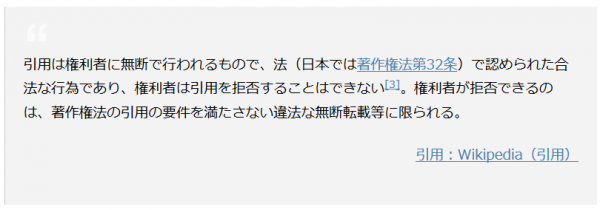
今のテーマで引用すると次のような形式になります。
(画像で表示しています。)

なんだか色が地味ですね。
引用部分の周りの余白も大きすぎるような気がします。
気になる点をCSSで修正していきましょう。
ただし、引用として守らないといけない部分は残すようにします。具体的には・・
- ダブルコーテーションで始める
- 引用部分が明確にわかるように枠・色の表現を変える
オシャレな引用の方法
オシャレな引用に変えるために次の3つの作業を行います。
- ダブルコーテーションをオシャレに変える
- 余白を調整する
- 色を調整する
ダブルコーテーションをオシャレに変える
元の引用のダブルコーテーションは画像を使っていました。
その画像をリセットして、FontAwesomeのフォントを使います。
.post blockquote{
background-image:none;
}
.entry-content blockquote::before {
content: '\f10d';
font-family: 'FontAwesome';
}
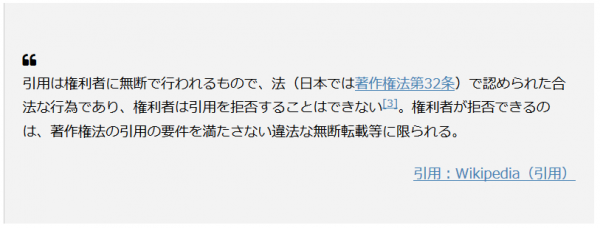
少し小さくなってかわいらしい感じになりましたね。

余白を調整する
続いて余白を調整します。
先ほどのbackground-imageをリセットした部分の下に余白の設定を追加します。
.post blockquote{
background-image:none;
padding-top: 5px;
padding-bottom: 5px;
}
上下の余白が詰まっていい感じになりました。

色を調整する
最後に色の調整です。
さらに枠の指定と背景色の指定を追加します。
.post blockquote{
background-image:none;
padding-top: 5px;
padding-bottom: 5px;
border-color:#0000ff;
border-width: 1px;
border-style: solid;
background-color:#e6ffff;
}
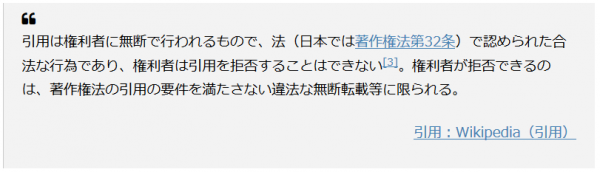
いかがでしょうか、最初よりだいぶオシャレになったような気がします。
場所も取らないので見やすくもなったのではないでしょうか。
引用は権利者に無断で行われるもので、法(日本では著作権法第32条)で認められた合法な行為であり、権利者は引用を拒否することはできない[3]。権利者が拒否できるのは、著作権法の引用の要件を満たさない違法な無断転載等に限られる。
大事なこと
WordPressはテーマを使うだけでいろいろなデザインが使えます。
そこに加えてCSSを少し追加すれば自分の好みに合わせて微調整も可能です。
CSSの修正方法さえ覚えれば後は一つづつ変えていくだけです。
慣れるまでは何度も確認しながらになりますが、難しいことではないのでぜひ挑戦してみてください。